将阿里云的域名绑定到Github_Page
阿里云注册一个域名
准备一个阿里云的域名(不会可以网上搜索一下)
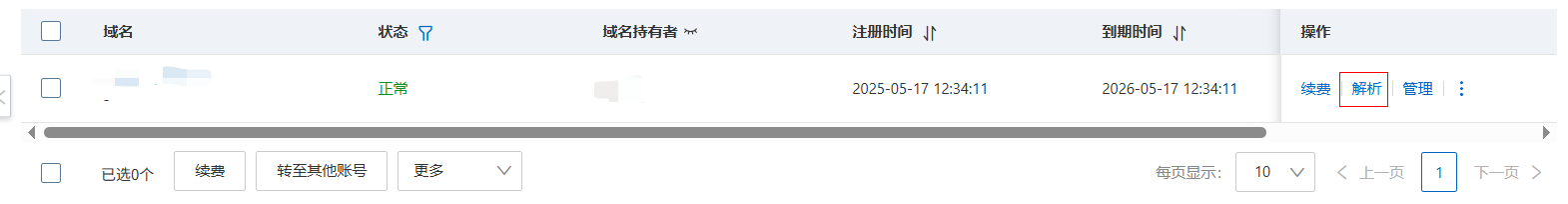
设置域名解析

添加记录,将域名指向自己的Github Page
首先获得自己的Github Page的IP地址。
| |
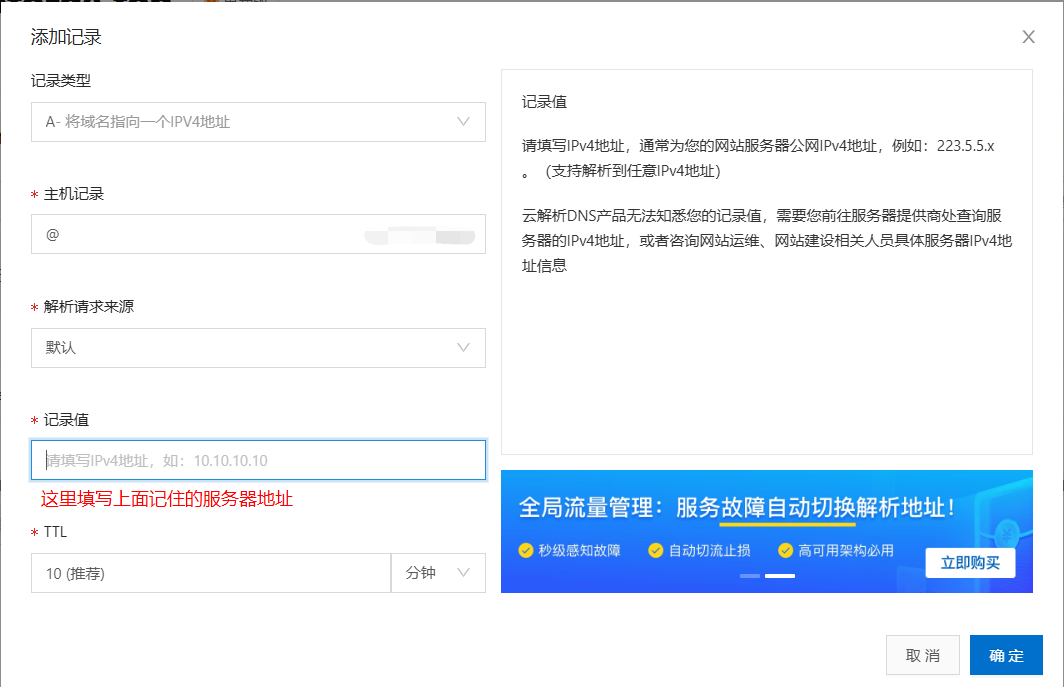
然后添加一条记录,并按照下图所示设置

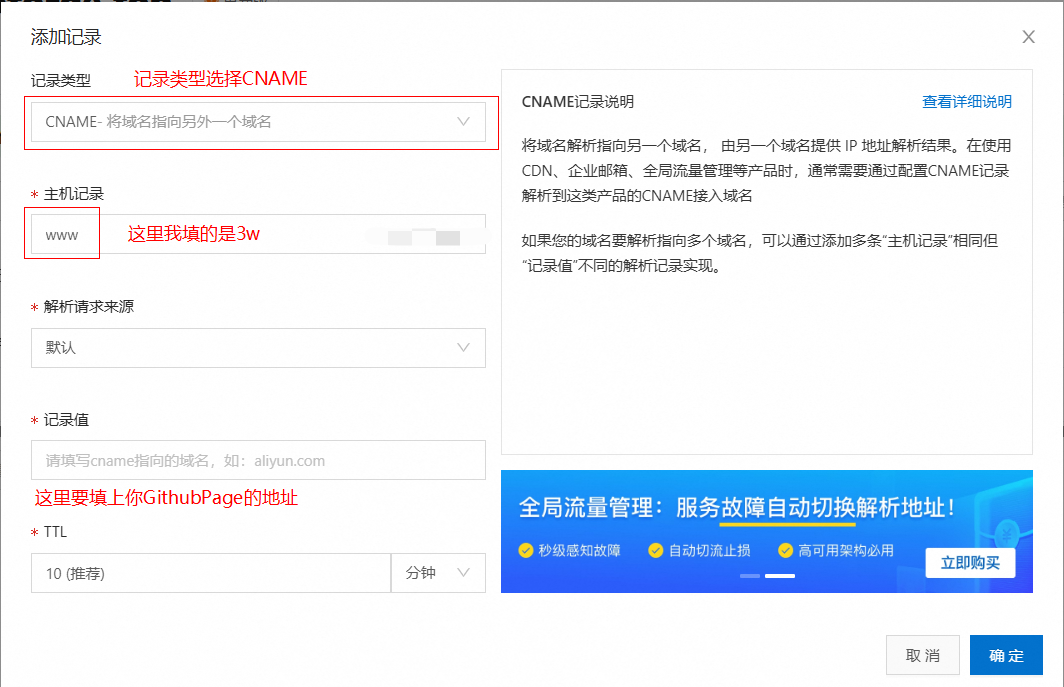
在添加一条记录

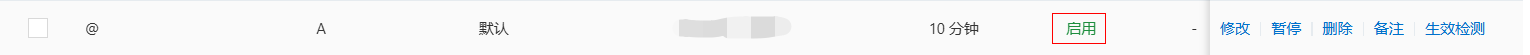
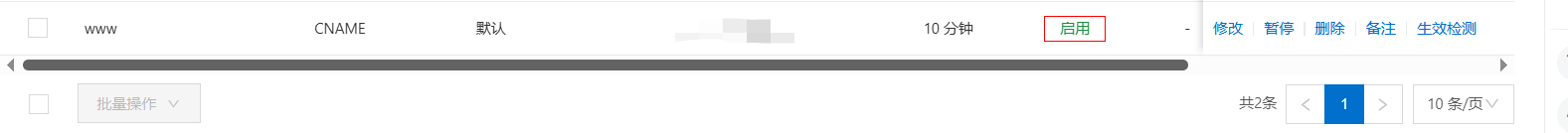
设置好了后,看到启动就可以了.


在Github page中设置
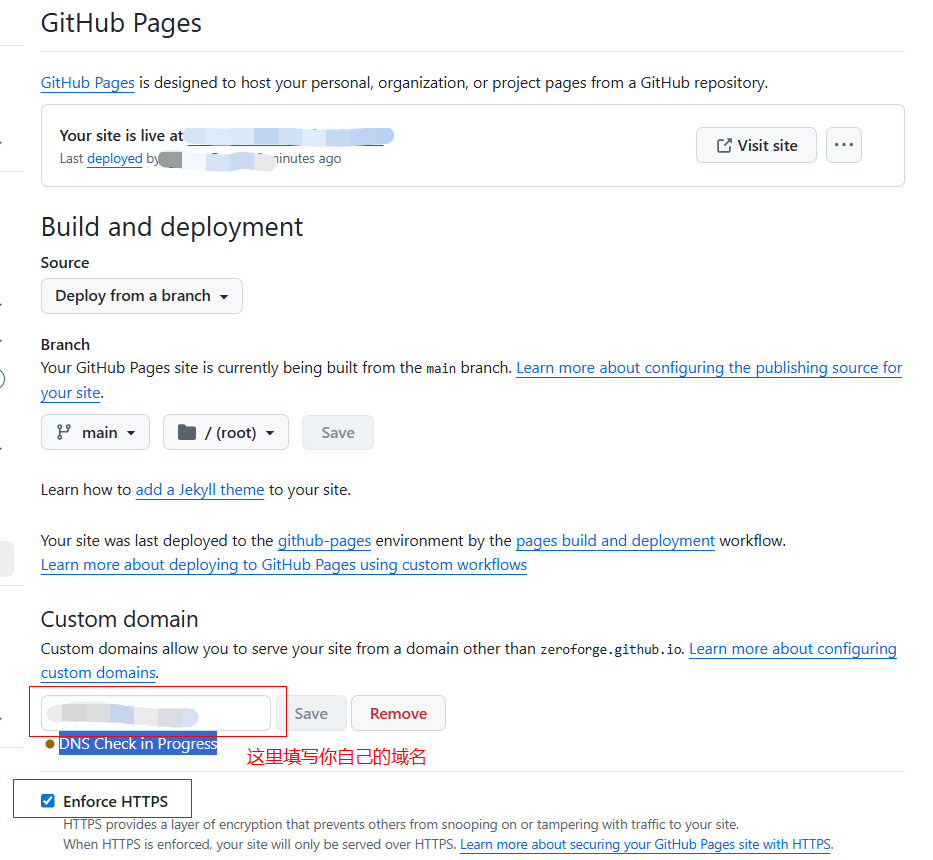
在自己的username.github.io界面,点击Setting,然后直接往下翻,找到GitHub Pages,并进入设置页面。 然后在下面设置域名,并勾选Enforce HTTPS(这个是有加密的,更好些,这样之后自己的网站链接前面是https开头的,如果这里是灰状勾选不了,是因为设置时有问题导致的。)

5、创建并维护 CNAME 文件
Hugo 的 static 目录下的文件会直接复制到生成后的 public 目录中,因此:
1、在 Hugo 项目根目录的 static 文件夹中创建 CNAME 文件(无后缀)。
| |
2、文件内容为你的域名(如 example.com 或 www.example.com)。
6、最终效果
这样,以后在浏览器中键入你自己的域名就可以直接访问到页面了.